Sain tässä jokin aika sitten eräältä opiskelijaltani tällaisen kysymyksen:
”Ihmettelen, missä vika, kun jaan blogipostaustani vaikka Facebookissa, niin postaukseni esikatselukuvaksi latautuu muu kuva kuin minkä olen asettanut postaukseni ”featured imageksi”. Käytän bloggaamiseen WordPressiä. En ole vieläkään saanut tätä pähkinää ratkaistua, joten jos hoksaat, missä vika, postausten jakaminenkin onnistuisi ammattimaisemmin. Iso kiitos etukäteen!”
Kuulostaako tutulta?
Noh, näin voi käydä joskus itse kullekin (myös minulle on käynyt näin), ja vaikka tämä ei olekaan WordPressistä johtuva ongelma, se on aika ilkeä tilanne.
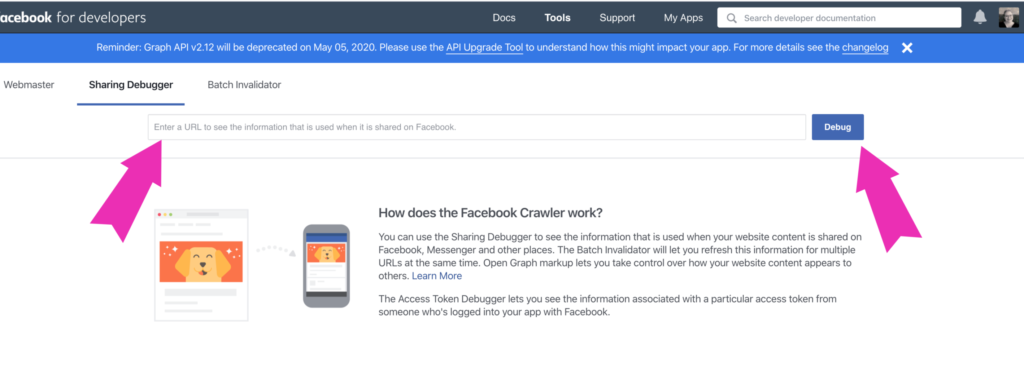
Helpoin tapa kokeilla ratkaista tämä ongelma on Facebook Debugger.
Mikä on Facebook Debugger ja miten se auttaa sinua?
Facebook Debugger on selaimessa toimiva työkalu, joka auttaa Facebookia ymmärtämään hieman paremmin, mitä sisältöä blogissasi on.
Debugger toimii todella simppelisti, eli klikkaa vain yllä olevaa linkkiä, hae blogisi tai postauksesi url ja sen jälkeen klikkaa ”Debug”.

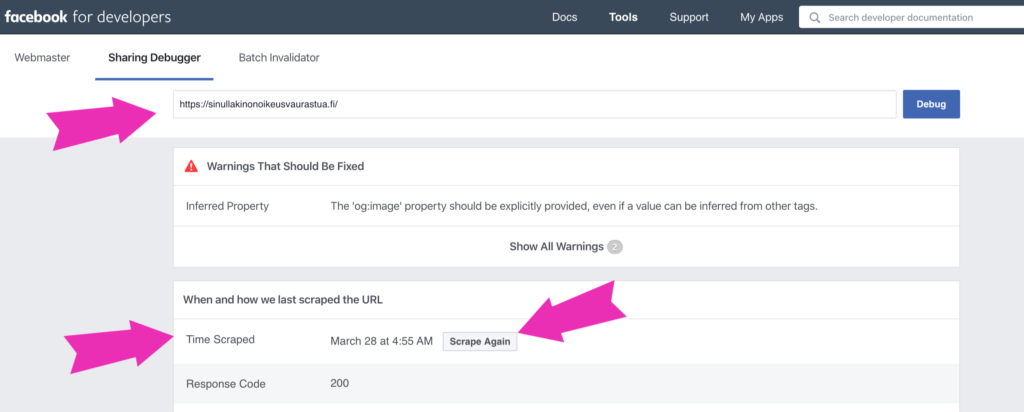
Saat sen jälkeen listan ”virheilmoituksista”. Mutta me emme nyt itse asiassa välitä niistä vaan katsomme toista asiaa. Nimittäin sitä, milloin Facebookin botit ovat viimeksi käyneet tutkimassa blogiasi, eli mitä lukee ”Time Scrapped” -kohdassa.
Otin ihan kokeilumielessä esimerkiksi e-kirjani myyntisivun. Se näyttää, että edellisen kerran Facebookin botit ovat käyneet kyseisellä sivulla 28.3.2020. Jos olisin tuon päivän jälkeen vaihtanut esimerkiksi kansikuvan, se ei välttämättä tulisi näkyviin julkaisussa, jonka jaan Facebookissa.
Siksi tässä kohtaa minun kannattaa klikata painiketta ”Scrape Again”. Tämän jälkeen ongelma on ratkaistu. Ehkä… Kuvan jälkeen on pari muutakin asiaa, jotka kannattaa tarkistaa.

Entäs jos ongelma ei ratkea?
Seuraavaksi kannattaa tarkistaa, onko url varmasti oikea. Erään opiskelijan kohdalla kävi niin, että yritimme debugata etusivua, jolloin lisäsimme Debuggeriin vain etusivun urlin (www.domain.fi). Mutta lähempi tarkastelu näytti, että etusivun urlissa olikin pääte (www.domain.fi/etusivu).
Kun debuggasimme koko urlin, ongelma ratkesi.
Avuksi voidaan ottaa myös hakukoneoptimointiin käytettävät laajennusosat eli pluginit. Itse käytän Yoast-lisäosaa. Siellä pystyy määrittelemään, mikä kuva tulee aina näkyviin, kun blogin url jaetaan somessa.
Aiheesta lisää: WordPress-blogin SEO-optimointi Yoast pluginilla
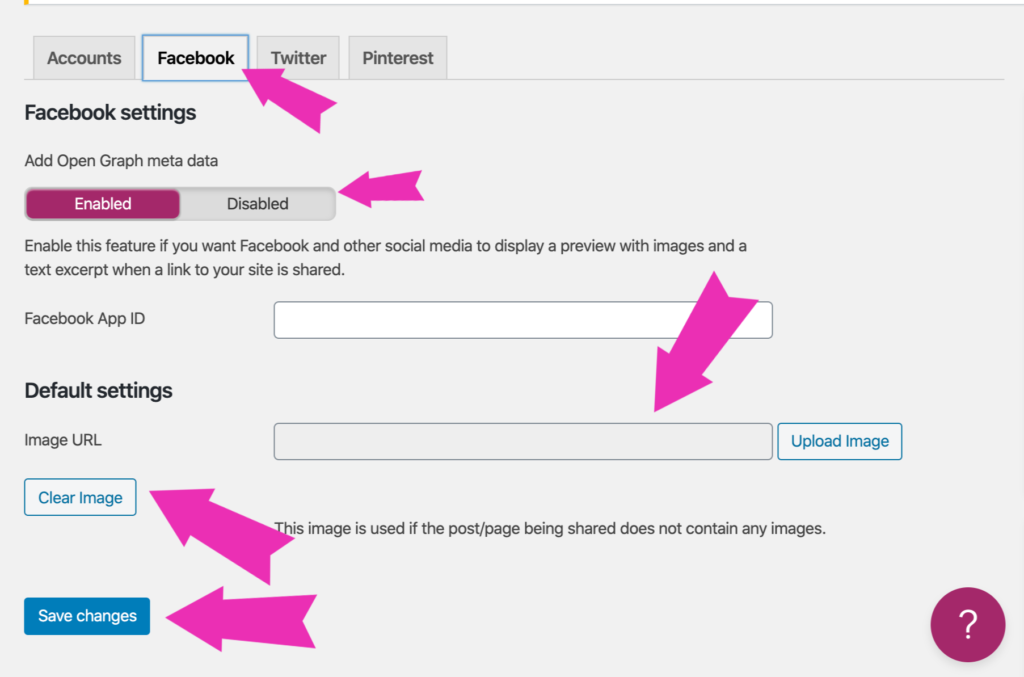
Jos sinulla on kyseinen lisäosa, löydät asetukset näin:
- Klikkaa ohjausnäkymässä ”SEO” ja sen jälkeen ”Social”-linkkiä.
- Valitse ”Facebook”-välilehti.
- Tarkista, että ”Open Graph meta data” on ”Enabled”-asennossa.
- Tarkista, onko ”Image URL” -kohdassa kuvan linkkiä.
- Voit halutessasi poistaa sen klikkaamalla ”Clear image” -painiketta.
- Muista lopuksi tallentaa asetukset ”Save Changes” -painikkeesta.

Tämän jälkeen toistaisin Facebook Debuggerin toiminnot.
Oliko Facebookin Debugger -työkalu sinulle entuudestaan tuttu?
Näitä luetaan nyt
- [ Tee töitä kotona ] 16 työtä, joista voit tienata jopa 20 000 € kuukaudessa 2024
- 3 helppoa askelta bloggaamisen aloittamiseen 2024
- Bloggaamisen ABC
- 52 ideaa mitä kirjoittaa uutiskirjelistalle pien- tai yksinyrittäjänä
- 14 verkkokurssi- ja myyntialustaa vertailussa
- 3 ilmaista keinoa tienata rahaa netissä 2024
- Verkkokurssialusta – 5 vinkkiä alustan valintaan
- Aloita tästä affiliate-markkinointi 2024


